IT業界の中でも副業やフリーランスなど「自由な働き方」を実現できるWebマーケターとWebデザイナーに興味があり、どちらかの仕事に挑戦してみたいと考えているものの
- それぞれの仕事内容を詳しく知らない
- 自分にはどっちのほうが向いているんだろう?
といったお悩みをお持ちではないでしょうか?
過去にWebデザインスクールを受講した経験のある現役Webマーケターの筆者が
それぞれの仕事内容を未経験者にも分かりやすく説明しつつ、どちらがおすすめかを紹介していきます
- それぞれの仕事内容の違い
- それぞれの必要なスキルの違い
- 年収や働き方、就職難易度の違い
- どんな人がどっちの仕事に向いているか
結論、両方の仕事に挑戦した筆者は年収と需要が高く、就職難易度が低いWebマーケターをおすすめしています
この記事の信頼性

WebマーケターとWebデザイナーの仕事内容の違いについて
まずは、それぞれの仕事内容の違いについて整理していきましょう
WebマーケターとWebデザイナーの仕事内容をざっくりと説明すると以下のようになります
| Webマーケターの仕事 | Webデザイナーの仕事 |
|---|---|
| Web上でサービスや商品を売る仕事 | Webサイトを制作する仕事 |
それぞれの仕事を、より詳しく理解できるように時系列順に説明します
Webマーケターの仕事内容
「自社で商品を持ってる事業会社」と「他社のマーケティング支援を行う代理店」で仕事内容が少し異なりますが、基本的には、以下のような流れで仕事を進めていきます
- Webマーケティング企画の立案
- 予算の作成・管理
- 企画の運用
- 実施した企画の効果検証
それぞれ詳しく仕事内容を解説していきます
Webマーケティング企画の立案
まずは、どんなマーケティング戦略で扱っている商品を売るか考える企画の仕事です
企画の仕事を一言で説明すると「売りたい商品を誰に・どうやって知ってもらうか」を考える仕事です
少し想像しづらいと思うので、簡単な例を挙げて説明していきます
売りたい商品が「美容サプリ」だった場合
- 他社はどんな美容サプリをいくらで、どんなアピールをして売っているのか
- 他社サプリに比べて自社サプリはどこが優れていて、どんなアピールポイントがあるか
- どんな人が商品を購入してくれそうか?
- その人たちに商品を知ってもらうためにはどういう手段がいいのか
といったことを考えながら企画立案をしていきます
今回の例で1つ企画を作るとすると以下のようなものが考えられます
自社サプリは他社の商品に比べて安いという長所があるので
ターゲットを「美容に興味はあるけど、あまりお金のない10代後半~20代前半の女性」に設定
女性利用者が多いInstagramで、若い女性に人気のインフルエンサーに商品紹介をしてもらう
答えがないので難しい仕事ですが「人の気持ち」を考える必要があり、AIに奪われない将来性のある仕事です
Webマーケターの将来性については「【将来性バツグン】Webマーケターは需要がある?今後はどうなる?」で詳しく説明しているので興味がある方は是非ご覧ください
予算案の作成・管理
企画内容が決まったら、次は企画に使う予算の作成・管理です
予算の扱いは企業によって様々ですが「企画を実施するのに必要な費用」の見積もりを出して予算化することが一般的です
美容サプリの例でいうと「インフルエンサーに渡す商品サンプルや報酬」「投稿用の商品パッケージ写真撮影費」「商品ページの制作費」などが考えられるので、それらに必要な予算を作成・管理していきます
申請通り予算が下りなかったり、想定よりも費用がかかってしまったなど思い通りにいかないことも多く
地味な割に大変ですが予算の作成・管理もWebマーケター重要な仕事の1つです
企画の運用
全ての準備が整い、企画のスタートができたら運用の仕事に入ります
日々、売上やアクセス数などの数値を見て「目標を達成できそうか?」を確認して
もし思ったような効果が出ていない場合は「割引キャンペーンを追加で実施する」「サイトで使いづらい箇所を修正をする」など目標が達成できるように改善を行います
実施した企画の効果検証
企画はやったら終わりではなく、企画の成功・失敗に関わらず必ず効果検証をします
どういう要因で成功(失敗)したのか?ということを検証してレポートなどにまとめる仕事です
Webマーケティングで行う企画ではWeb上にユーザーの行動記録が残っているので
広告が表示された回数やアクセス数、実際に購入された数などを見ながら要因を探ります
例えば「表示回数は多いのにアクセス数が少なかった」となれば失敗要因は「ターゲットの設定が誤っていた」「キャッチコピーがよくなかった」「商品写真がわかりづらかった」などが考えられます
成功要因や失敗要因を知ることによって次回の企画時に経験を活かせるため
Webマーケターは効果検証によって成長すると言っても過言ではありません
Webデザイナーの仕事内容
Webデザイナーの仕事内容も会社や業界によって若干変わりますが
基本的には以下のような流れで仕事を勧めます
- ヒアリング
- サイト設計
- グラフィックデザイン
- コーディング
それぞれ順を追って説明していきます
ヒアリング
Webデザイナーは実作業の前に「今回どんな目的で、どういうサイトを制作するのか」というのを発注者にヒアリングすることから始まります
- 今回制作する必要があるものはなにか?
- どういう目的でそれらを作成するのか?
- ターゲットとなる人はどういう人物像か?
など制作物のイメージに食い違いがないよう事細かに確認していきます
サイト設計
ヒアリングで制作物の方向性や内容が固まったら、次はサイト設計に移ります
サイト設計とは、ユーザーが迷わずサイトを利用できるように「必要なコンテンツ」や「メニューの配置」などを整理して
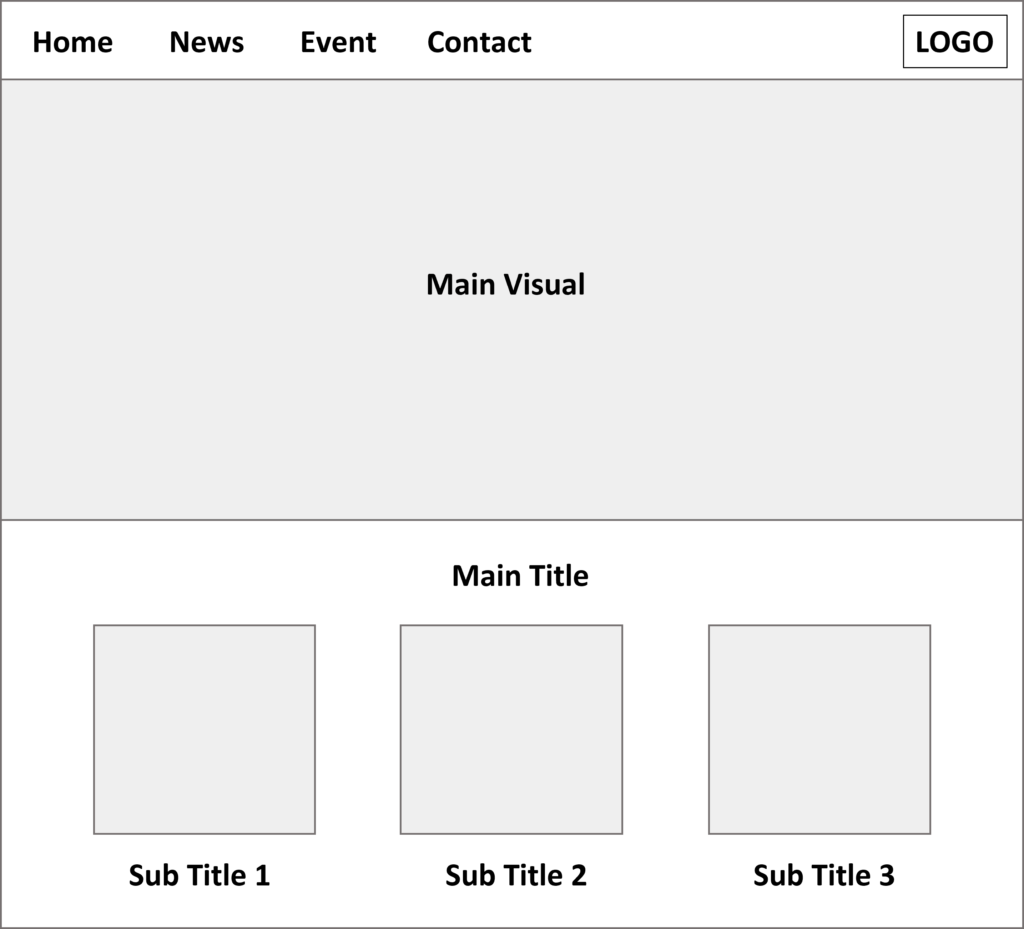
以下のような「ワイヤーフレーム」と呼ばれるサイトの設計図を作成する仕事です

サイト設計は会社によっては別職種の人が担当することもありますが
基本的にはUI/UXの知識があるWebデザイナーの業務範囲であることが主流です
グラフィックデザイン
次にサイト設計時に作成したワイヤーフレームをもとにグラフィックデザインを作成します
ここではPhotoshopやillustratorなどを使ってサイトの見た目を作り込んでいきますが
Webデザインはアートではないので「カッコイイ」「オシャレ」というだけではWebデザイン業界では通用しません
「いかに分かりやすいデザインにするか」「どうすれば目的を達成できるか」といったユーザーや目的に合わせたデザイン思考が重要になります
コーディング
デザインをもとにWebページとして見られるようにHTMLやCSS、JavaScriptなどの言語を使ってコーディング作業をしていきます
デザイン通りに制作するのはもちろんですが
- どのデバイスで見ても違和感なく、正しく表示されるようにする
- ページの読み込み速度を早くして、ストレスなく使えるようにする
- 機能の修正・追加をしやすいように、見やすいコードにする
といったことを意識しながらコーディングすることが求められます
WebマーケターとWebデザイナーに必要なスキルの違い
続いて、WebマーケターとWebデザイナーそれぞれの仕事で求められるスキルについて解説していきます
Webマーケターに必要なスキル
Webマーケターに必要なスキルは以下の通りです
- 情報収集力
- 論理的思考力
- Webライティングスキル
それぞれ詳しく説明していきます
論理的思考力
論理的思考力とは「情報の全体像を把握して、筋道を立てて考える力」です
Webマーケターは企画立案時の「この商品を求めている人はこういう人物像である」という仮説を立てる時や
「この企画の成功(失敗)要因は〇〇である」という分析をするために論理的思考力が求められます
Webマーケターとして働いているうちに自然と身につく思考力ですが
普段から鍛えておくと「面接の質疑応答」や「企画のプレゼン」など多くのシーンで役立つ思考なので
Webマーケターに限らず鍛えておくことをおすすめします
筆者がおすすめする論理的思考力のトレーニング方法は以下の通りです
- 読んだ本や勉強している内容を人に分かりやすく伝える:情報を整理して筋道立てて考えるトレーニング
- ニュースを読んで因果関係や背景を考える:断片的な情報から仮説を立てるトレーニング
「論理的思考力 トレーニング」と調べると色々な方法が出てくるので自分にあったトレーニング法を試してみてください
情報収集力
Webマーケティング業界は日々、新しいマーケティング手法や技術が生まれる変化の激しい業界です
Webマーケターとして成果をあげ続けるには新しい情報を正確かつスピーディにキャッチするための情報収集力が必要です
ネットで誰でも気軽に情報発信ができるようになった現代では「間違ってる情報」も「不必要な情報」も数多く流れてきます
そんな情報過多の社会ですが、常にアンテナを張って正しい情報収集ができるようにしましょう
Webライティングスキル
Webライティングスキルとはパソコンやスマホで読むことを前提とした文章の作成スキルです
Webマーケターはキャッチコピーの作成やSNSへの投稿、Webメディアの記事作成など
Web用の文章を書く仕事が多く、Webライティングスキルは必須です
Webライティング関連の書籍を読んだり、Web上の文章を意識して読むなどしてWebライティングスキルを身に付けるようにしましょう
Webデザイナーに必要なスキル
Webデザイナーに必要なスキルは以下の通りです
- ヒアリングスキル
- グラフィックデザインスキル
- HTMLやCSS、JavaScriptなどのコーディングスキル
それぞれ詳しく解説していきます
ヒアリングスキル
Webデザイナーは「どういう目的で、どんなデザインを作るか」という確認から仕事が始まるためヒアリングスキルが必要になります
「指示通りにデザインするだけなら簡単そう」と思われるかもしれませんが
例えば「デザインのメインカラーはポップで明るい色にしてください」と言われたら、何色をイメージしますか?
ピンクやイエロー、マリンブルーなど「ポップで明かる色」は人それぞれイメージしているものは違います
デザイン制作では色以外にもレイアウトやフォント、使用する画像など多くの要素があり
Webデザイナーは全てのイメージを事細かく確認し、担当者との認識をすり合わせる必要があります
ヒアリングスキルないと、持っているイメージの食い違いで「求めていたデザインと全然違う」と
何度も修正を繰り返していくうちに長時間労働になってしまうことも珍しくありません
グラフィックデザインスキル
グラフィックデザインスキルとは「写真や図形、文字を使って情報をわかりやすく伝えるスキル」のことです
グラフィックデザインの知識がない状態でデザインを作ると「分かりづらいデザイン」「なんとなくダサいデザイン」になってしまうことがよくあるため
未経験歓迎のWebデザイナー求人でも「グラフィックデザインの知識・経験」は必須条件であることが大半です
しっかりとグラフィックデザインスキルを身に付けてからWebデザイナー転職に挑戦しましょう
HTMLやCSS、JavaScriptなどのコーディングスキル
デザインをWeb上に表示させるためにHTMLやCSS、JavaScriptのコードを書くことをコーディングと言います
Webデザイナーと聞くとグラフィックデザインする人のことを想像する方が多いですが
多くの企業でコーディングまで一貫して担当する人のことをWebデザイナーと呼びます
グラフィックデザインスキルのみでWebデザイナーになるのは非常に難易度が高いので
未経験からWebデザイナーになりたい方は、グラフィックデザインと並行してコーディングのスキルも身に付けるようにしましょう
WebマーケターとWebデザイナーを徹底比較した結果
| Webマーケター | Webデザイナー | |
|---|---|---|
| 年収 | 平均598万円 | 平均474万円 |
| 需要(求人数) | 5,005件 | 3,273件 |
| 労働時間 | 月164時間 | 月170時間 |
| 就職難易度 | 制作実績などは求められない | 多くの制作実績が必要 |
上記がWebマーケターとWebデザイナーを様々な角度から比較した結果です、それぞれ詳しく解説していきます
WebマーケターとWebデザイナーの年収比較
気になる年収ですが厚生労働省が運営するjob tagによると
Webマーケターが平均598万円、Webデザイナーが平均474万円という結果となりWebマーケターの平均年収が124万円上回る結果となりました
もちろん平均以上に稼いでるWebデザイナーもいますが、経験の浅いWebデザイナーは低賃金であることが多いため平均年収が低くなっているのだと考えられます
WebマーケターとWebデザイナーの需要(求人数)比較
需要を比較するために主要転職サービスで求人数を調査したところ、以下のような結果になりました
| Webマーケターの求人数 | Webデザイナーの求人数 | |
|---|---|---|
| DUDA | 3,860件 | 853件 |
| Green | 664件 | 1,861件 |
| マイナビ転職 | 371件 | 157件 |
| リクナビNEXT | 110件 | 402件 |
| 合計 | 5,005件 | 3,273件 |
どちらも人手不足な職種なので、多くの求人がありますが
求人数が1,732件上回っているWebマーケターのほうがより需要が高いということがわかります
WebマーケターとWebデザイナーの労働時間比較
どんなに自分にあっている仕事でも長時間労働が恒常化すると、心身に大きな負担がかかるため
それぞれの仕事の労働時間を厚生労働省のjob tagで調査しました
結果はWebマーケターの平均労働時間は164時間、Webデザイナーの平均労働時間は170時間となり
若干Webマーケターのほうが労働時間が短いという結果になりましたが
どちらも日本の平均労働時間200~220時間を下回っているので、WebマーケターもWebデザイナーも長時間労働が恒常化している仕事ではないということがわかります
あくまで全体の平均労働時間なので、会社や時期によって労働時間が伸びることもあるため
自分が入りたい企業の労働時間や繁忙期などを事前にリサーチしておきましょう
WebマーケターとWebデザイナーの就職難易度比較
両方の職種にチャレンジしたことのある筆者の主観ですが就職の難易度はWebマーケターが圧倒的に低いです
WebマーケターもWebデザイナーも未経験の求人が多数存在していますが
Webデザイナーは未経験の求人でも「ポートフォリオ」と呼ばれる制作実績をまとめた作品集の提出が必須であることがほとんどです
Webデザイナー就職でポートフォリオが必要な理由は履歴書だけではわからない以下のことを知ってもらうために作成します
- 今までどんな作品を作ってきたのか
- Webデザインスキルがどれくらいあるのか
- 作風のバリエーションがどれくらいあるのか
応募する企業の特色や取り扱っているサービスの内容によって組み合わせを変えるのが基本で
多くの作品を用意する必要があり、Webデザイナーは就職面接にたどり着くまでの道のりが非常に長いです
一方、Webマーケターは基本的な知識や簡単な実績は求められますが
「目的を達成するためにどんな考え方で、どんな工夫をしてきたのか」というWebマーケティングに対する姿勢・考え方を見られることが多いため
事前に用意するものが多いWebデザイナーよりも、なにか1つでも実績を積むことができれば面接に進めるWebマーケターのほうが就職難易度が低いと言えます
 みなと
みなと未経験Webデザイナーの求人でポートフォリオが求めていない企業もありますが
そういった企業のほとんどは、自社で用意したWebデザインのカリキュラムが完了するまでは
家電量販店やコールセンターなど関係ない仕事をしつつ、業務時間外に勉強をすることが必須であることがほとんどです
中には数年在籍してもカリキュラムが終わらず、そのまま退職してしまう人も珍しくありません
Webマーケターが向いている人・Webデザイナーが向いている人
人には向き不向きがあり、どんなに仕事内容が魅力的でも自分に合っている仕事でないと長続きしないので
どんな人がどちらの仕事に向いているのかを解説していきます
Webマーケターに向いている人
Webマーケターに向いている人は以下のような人です
- 人の気持ちを考えることができる人
- コツコツとした地道な作業が苦にならない人
- 数字に対して苦手意識がない人
どうしてこれらの人がWebマーケターに向いているのか解説していきます
人の気持ちを考えることができる人
WebマーケターはWebを通してお客様になりえる人に向けて商品やサービスの魅力を伝えて売上を最大化させる仕事です
そのためには、常に「画面の向こう側にいる人の気持ち」を考える必要があります
Webを通して人の気持ちを考えるのは目の前にいる人の気持ちを考えることよりも難しいですが
少なくとも周囲の人の気持ちを考えられる人はWebマーケターの素質があるので、以下のような人はWebマーケターに向いてると言えます
- 友人や家族から悩みを相談されることが多い
- 人の感情に敏感に気付くことができる優しい人
- 営業職や接客業、看護師など「人の気持ちに寄り添う仕事」をしていた方
コツコツとした地道な作業が苦にならない人
Webマーケターと聞くと「SNSでバズる企画を作る」「芸能人を起用したプロモーションを企画する」といった華やかな仕事を想像する方も多いのですが
企画前の情報収集や各種調整業務、数値確認など地道な作業が意外と多いため
地道な作業をコツコツと進めることができる人はWebマーケターに向いていると言えます
数字に対して苦手意識がない人
レポートを作成したり、どれくらいの売上が見込めるのかを計算したりと
Webマーケターは数字と向き合うことが多い仕事なので、数字に苦手意識があると苦労します
とはいえ筆者も高校時代、数学は一番の苦手科目でしたが特に支障なく仕事ができているので
そこまで高度な数学知識は不要で、あくまで数字に「苦手意識がない」というレベルであれば問題ありません
Webデザイナーに向いている人
Webデザイナーに向いている人は以下のような人です
- 既に何かを作っている人
- 常に多くのことを勉強し続けることが苦にならない人
- デザインを観察するのが好きな人
どうしてこれらの人がWebデザイナーに向いているのか解説していきます
既に何かを作っている人
Webデザイナーは元から絵を描くことが好きだったり、趣味でWebサイトを作っていた人が
「好きなものを作っているうちにスキルが身について、気づいたらWebデザイナーになっていた」という方が多いです
もちろん現時点でレベルが高い成果物がある必要はなく、趣味レベルでも好きでなにかを作っている人はWebデザイナーに向いていると言えます
常に多くのことを勉強し続けることが苦にならない人
Webデザイナーは、グラフィックからコーディングまで幅広い知識を必要としているだけでなく
Webデザインに関する技術革新のスピードは非常に早く、最前線のWebデザイナーとして働き続けるには
常に最新の技術を取り入れて、スキルアップしていく必要があります
「好きなことなら常に学び続けられる」という人はトップのWebデザイナーとして活躍できるでしょう
デザインを観察するのが好きな人
他の人が作ったデザインを観察してインプットすることもWebデザイナーには重要です
「電車のポスター広告」「Webのバナー広告」「商品のパッケージデザイン」
世の中には多くのデザインが溢れていますが、これらのデザインを観察して
- このデザインはどうして魅力的なんだろう?
- このレイアウトで、この配色を使ってるのはどうしてなんだろう?
- どういう人に向けて作られたデザインなんだろう?
といったことを考えている人は純粋にデザインが好きで、無意識にインプットができているのでWebデザイナーに向いていると言えます
今までデザインを観察するようなことがなかった人も、Webデザイナーを目指すのであれば、意識してデザインを観察するようにしましょう
まとめ:両方チャレンジした筆者はWebマーケターをおすすめ
今回の記事ではWebマーケターとWebデザイナーどっちがおすすめの仕事かを説明してきました
結論、筆者は平均年収や需要も高く、就職難易度が低いWebマーケターをおすすめしています
とはいえ、仕事にはそれぞれ向き・不向きがあるので「自分はWebデザイナーに向いている」という方はWebデザイナーを目指すことをおすすめします
| Webマーケターに向いている人 | Webデザイナーに向いている人 |
|---|---|
| ・人の気持ちを考えることができる人 ・地道な作業が苦にならない人 ・数字に対して苦手意識がない人 | ・既に何かを作っている人 ・勉強し続けることが苦にならない人 ・デザインを観察するのが好きな人 |




コメント